DIY官网可视化设计器编辑器能力类似于sketch,figma的设计工具,但DIY官网可视化设计器的优势是设计一次打通设计师+产品经理+技术开发团队必备低代码可视化工具,从想法到原型到源码,一步到位低代码生成源码工具。

界面介绍
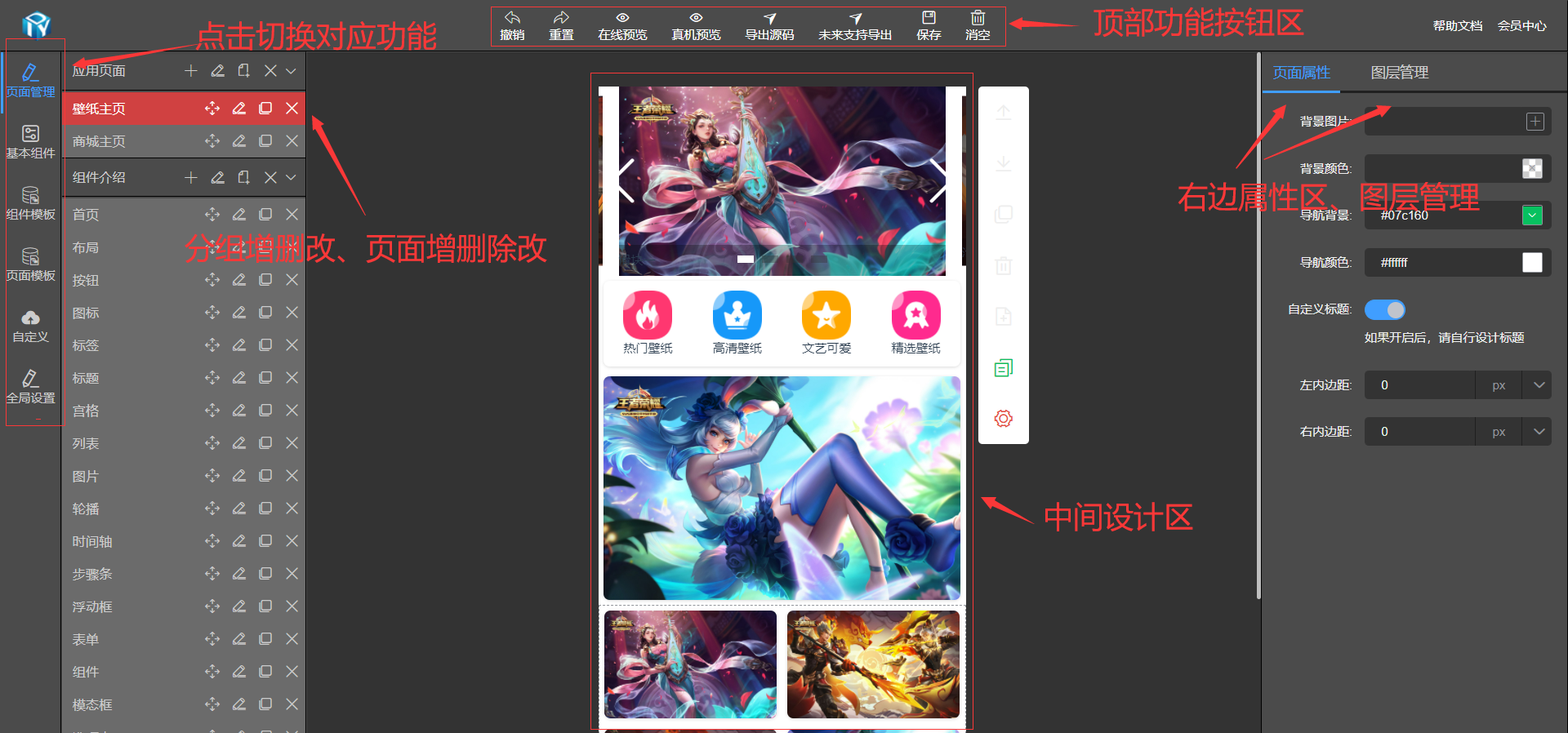
顶部:工具栏,可撤销、重置、在线预览、真机预览、导出源码、保存、清空当前页代码等等。
左边:页面管理:支持页面分组、页面新增,删除;基本组件:鼠标按住组件拖动至中间设计器
中间:页面内容展示区,可视化的设计编辑器。支持在线拖拉,按住鼠标上下拖动布局;中间区右边的工具栏支持上移、下移、复制、跨页面复制、粘贴等
右边:属性区域,快速针对页面全局设置属性、图层管理、组件设置不同的参数,事件交互等
创建应用和导出应用源码
不管你是产品经理、需求原型设计师、UI设计师、美工、前端页面工程师、前端开发人员、计算机老师还是学生,DIY官网可视化设计器都可以帮助你轻松创建专业的、独一无二的网页和小程序,高效的展示、传播你的创意。
如何创建应用
第一步
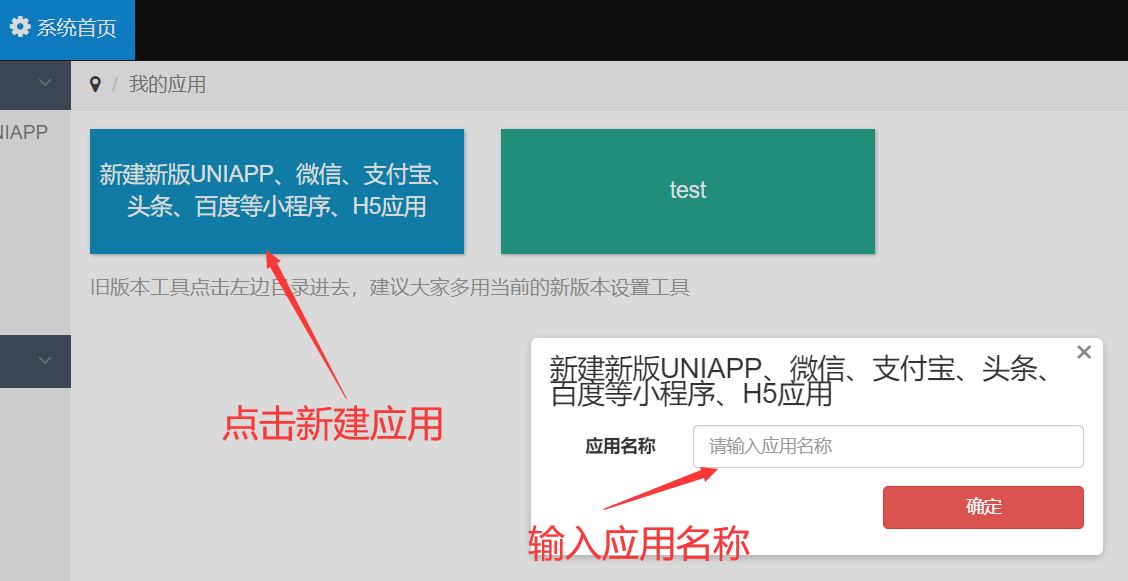
会员中心、点击新建新版UNIAPP、微信、支付宝、头条、百度等小程序、H5应用,创建完成后,点击编辑应用,进入设计区


第二步
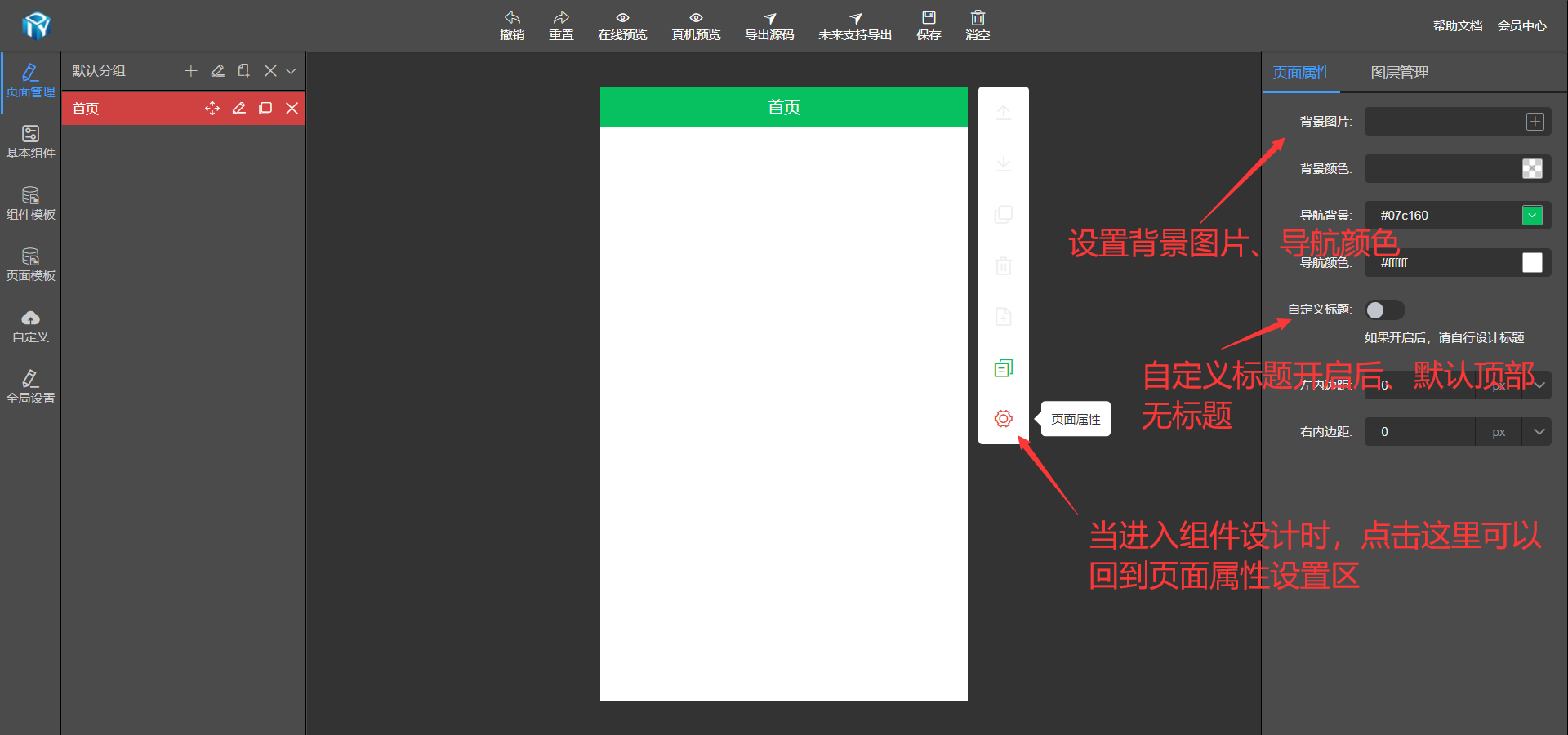
修改页面全局属性

第三步
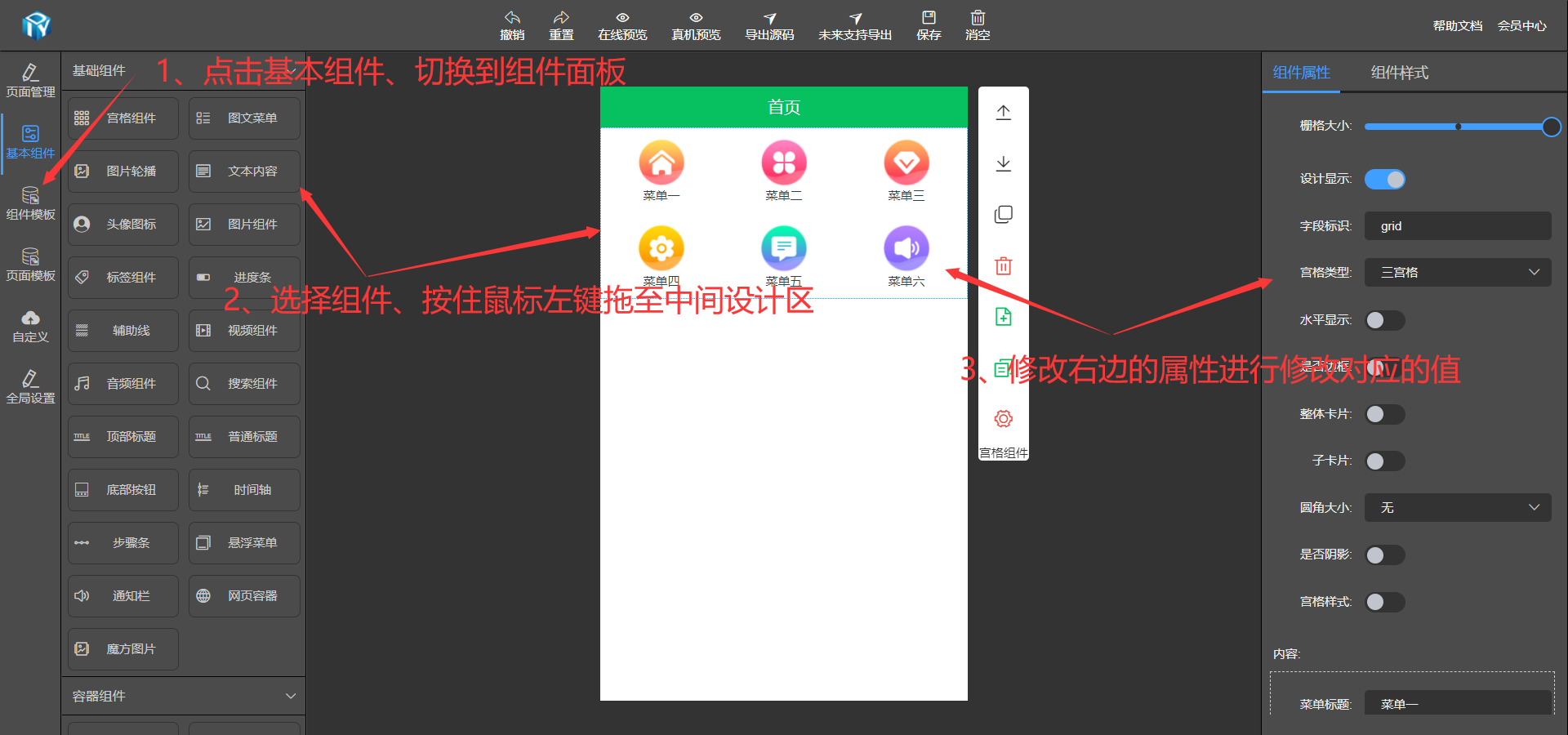
拖动组件进设计器,修改组件属性

保存设计页面
第四步
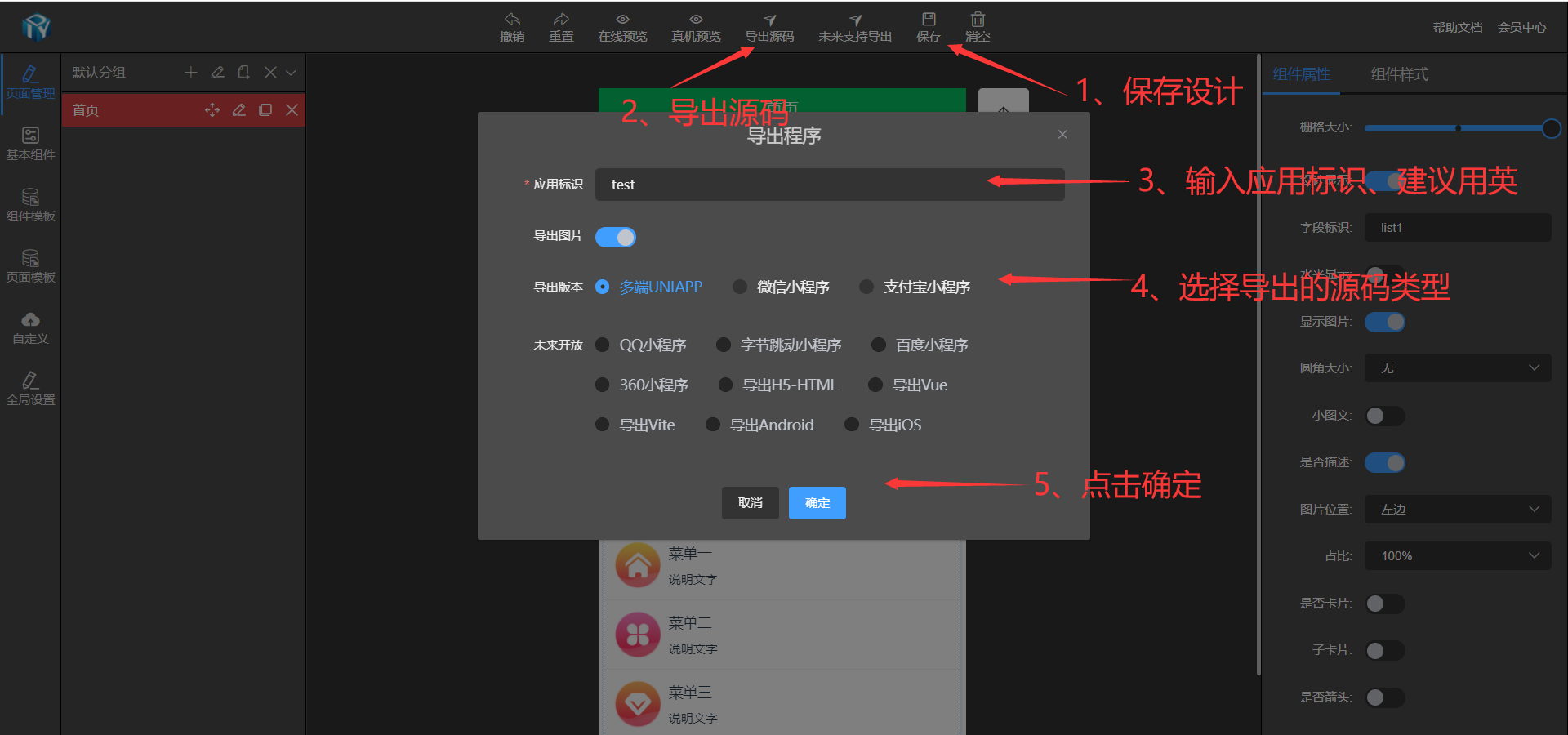
导出源码、输入应用标识、导出源码类型、点击链接下载源码

第五步
下载源码完成后、解压源码、根据大家导出的源码使用对应平台的开发者工具。
温馨提示
升级为我们的付费会员后,底部导出的源码自动去掉版权来源信息!
 在线咨询
在线咨询