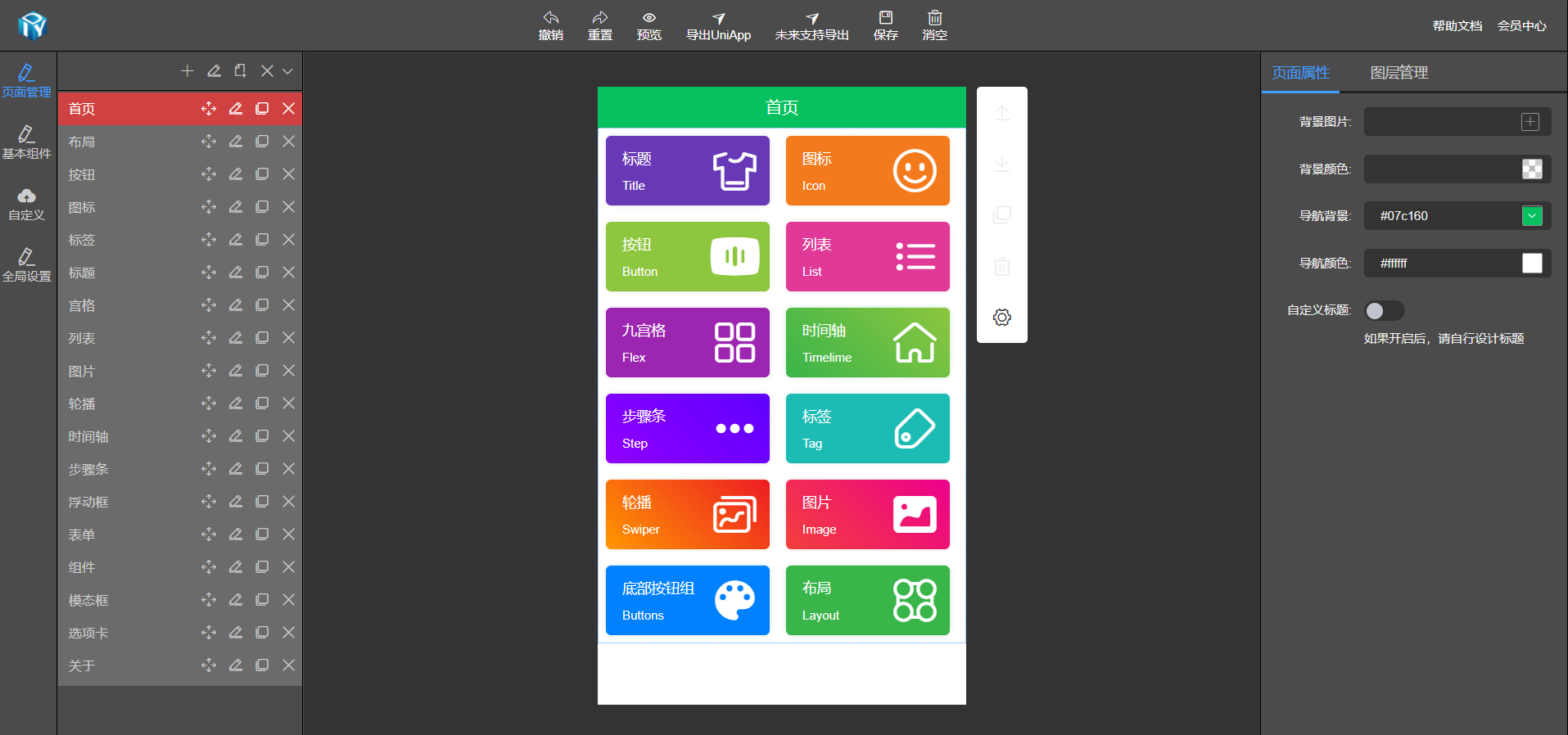
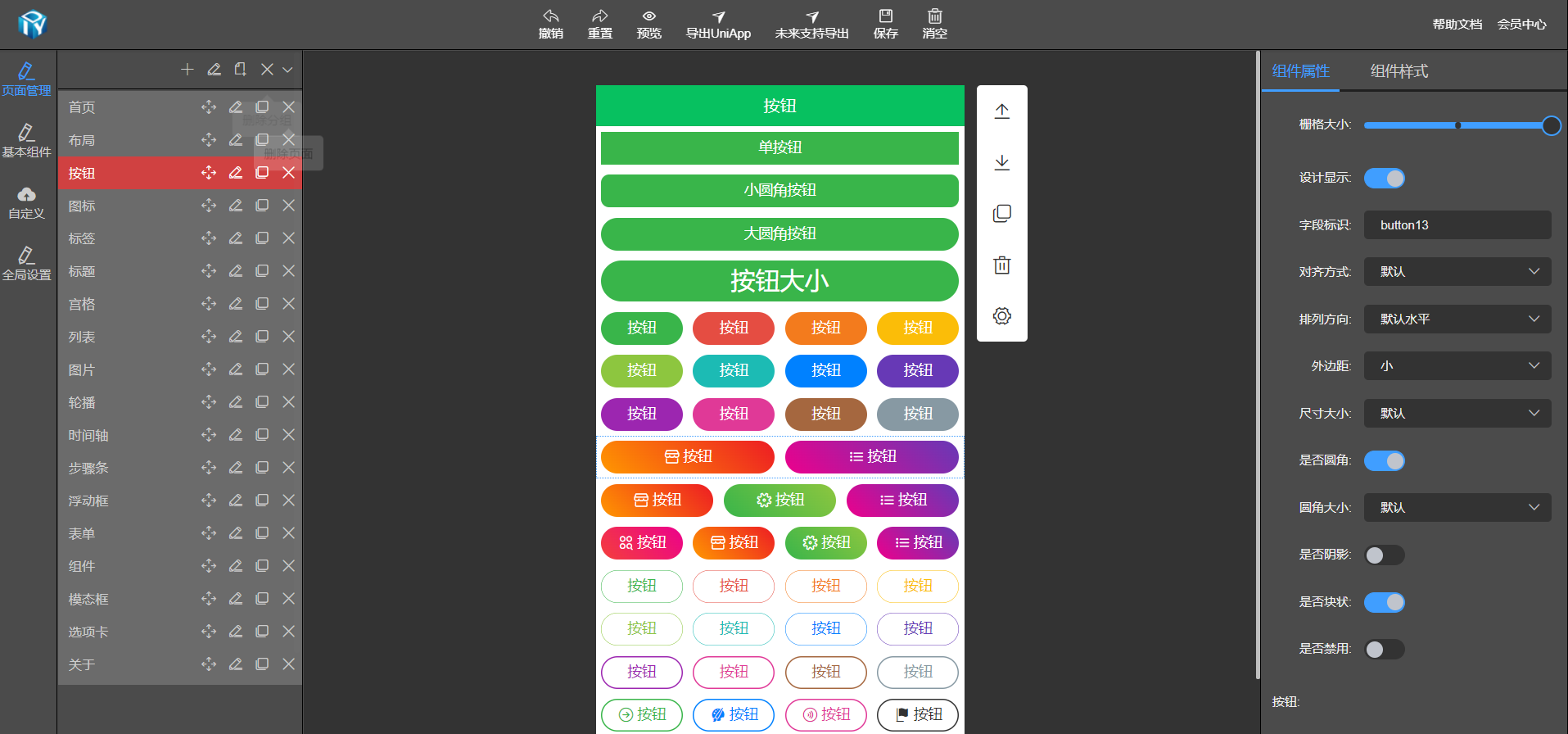
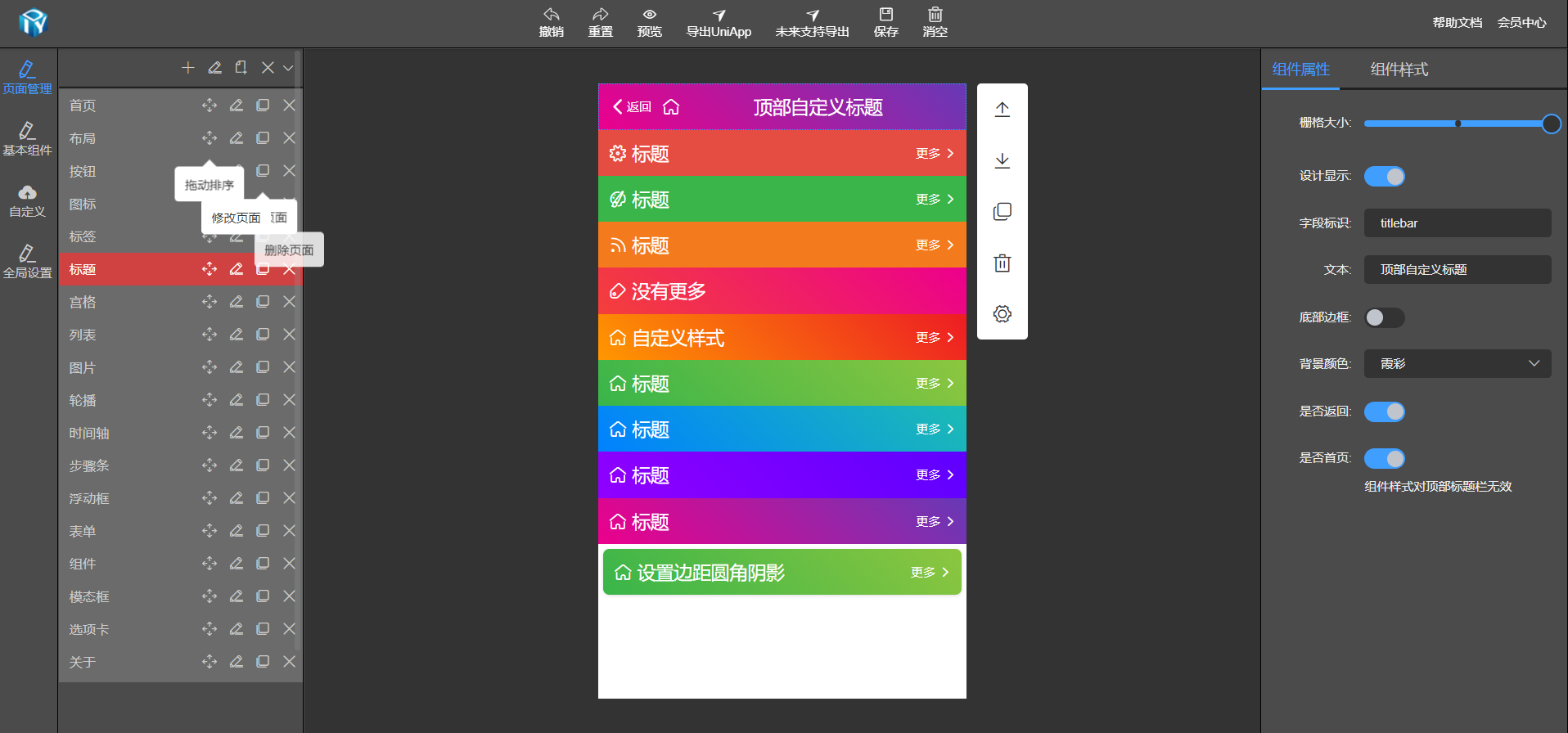
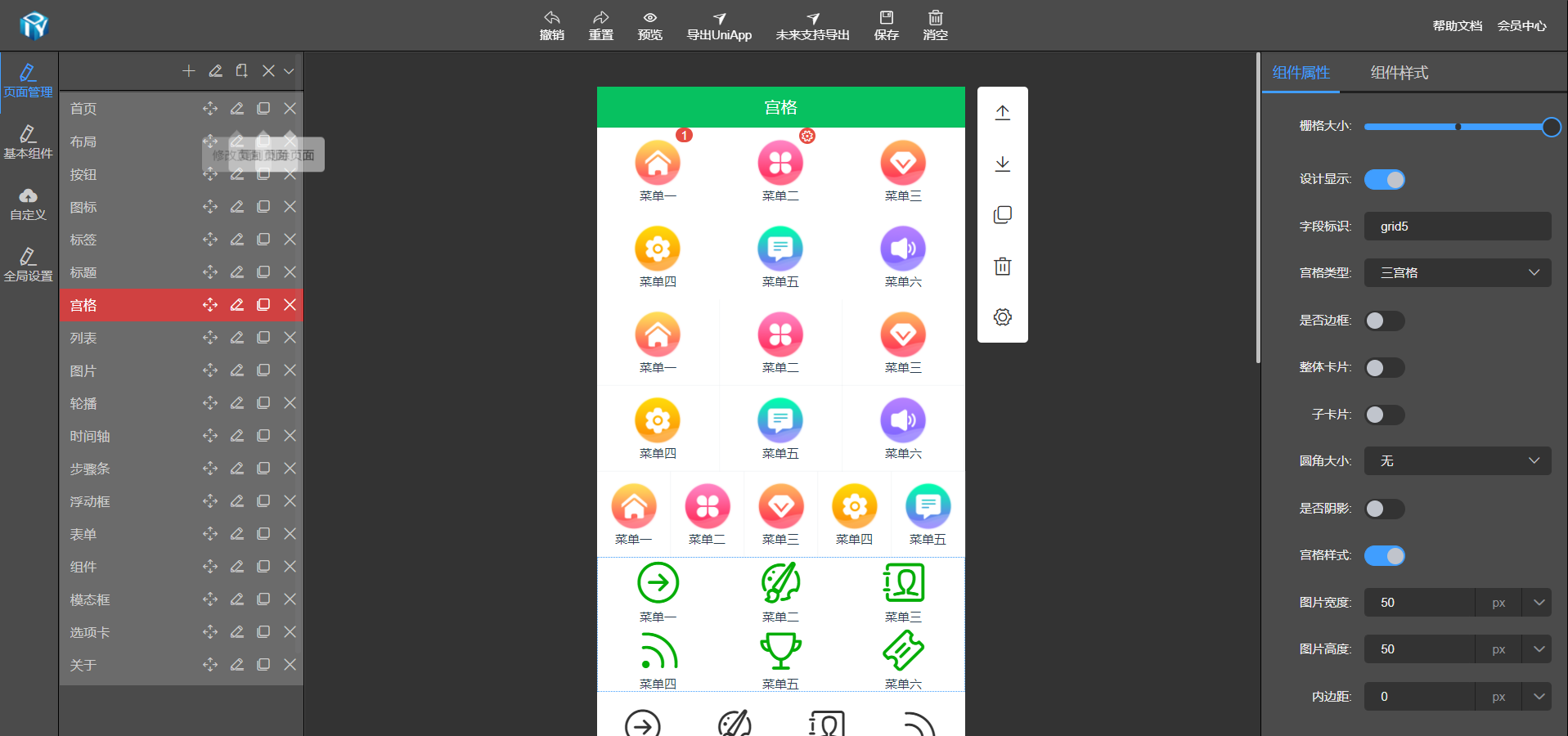
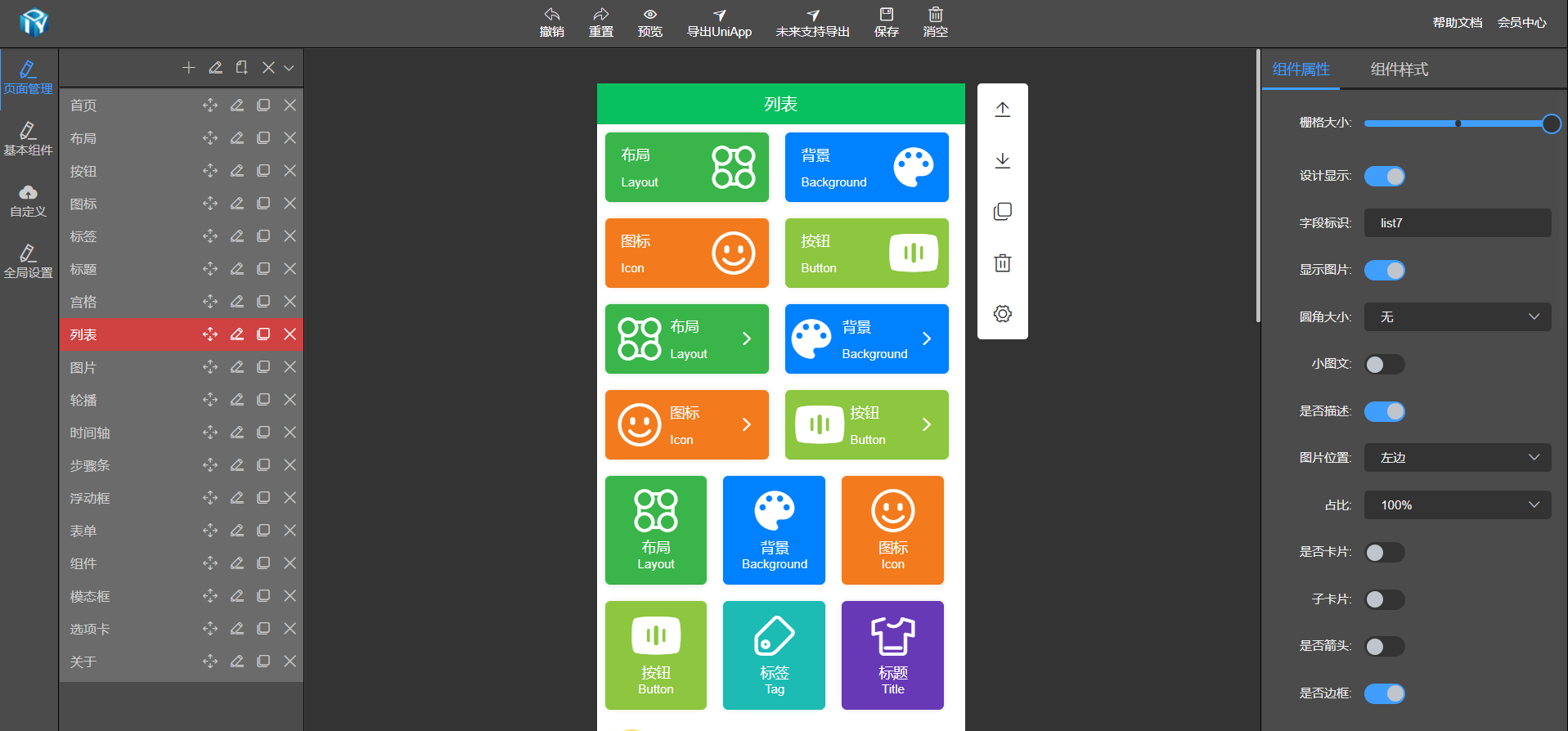
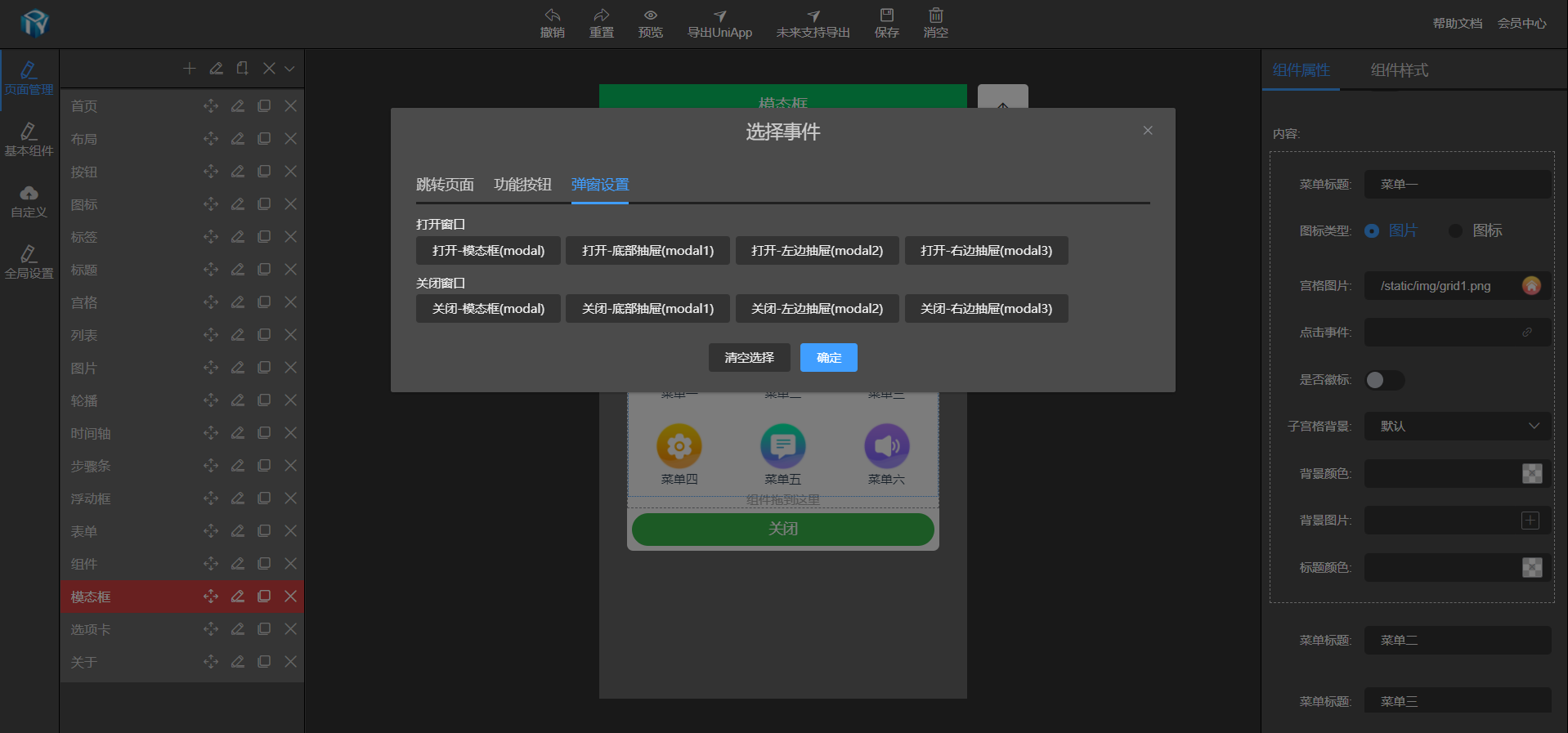
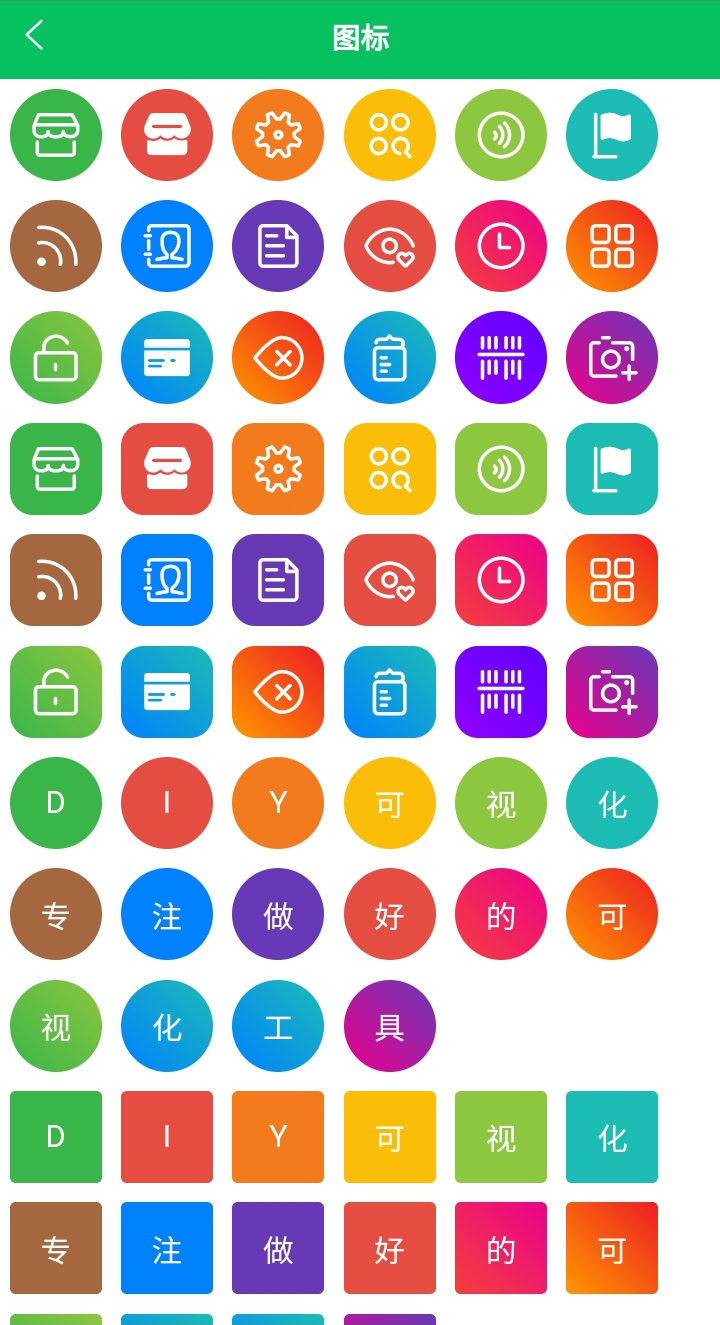
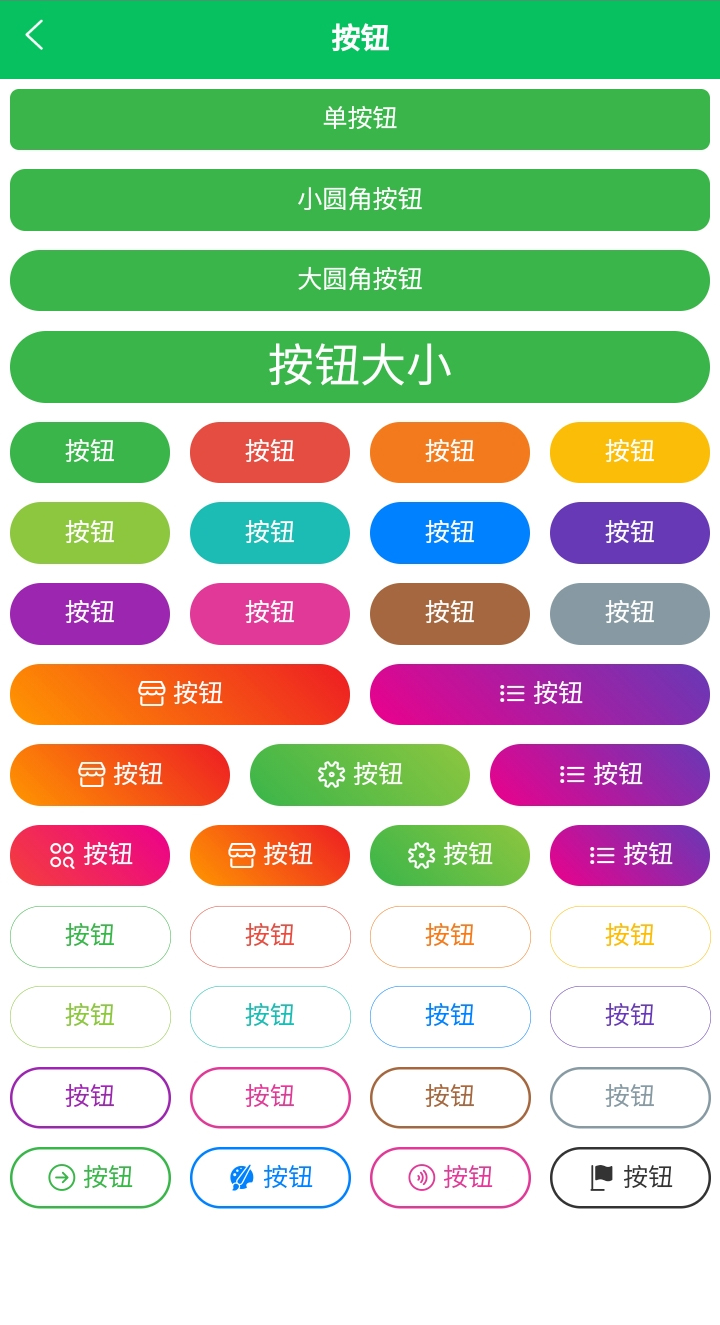
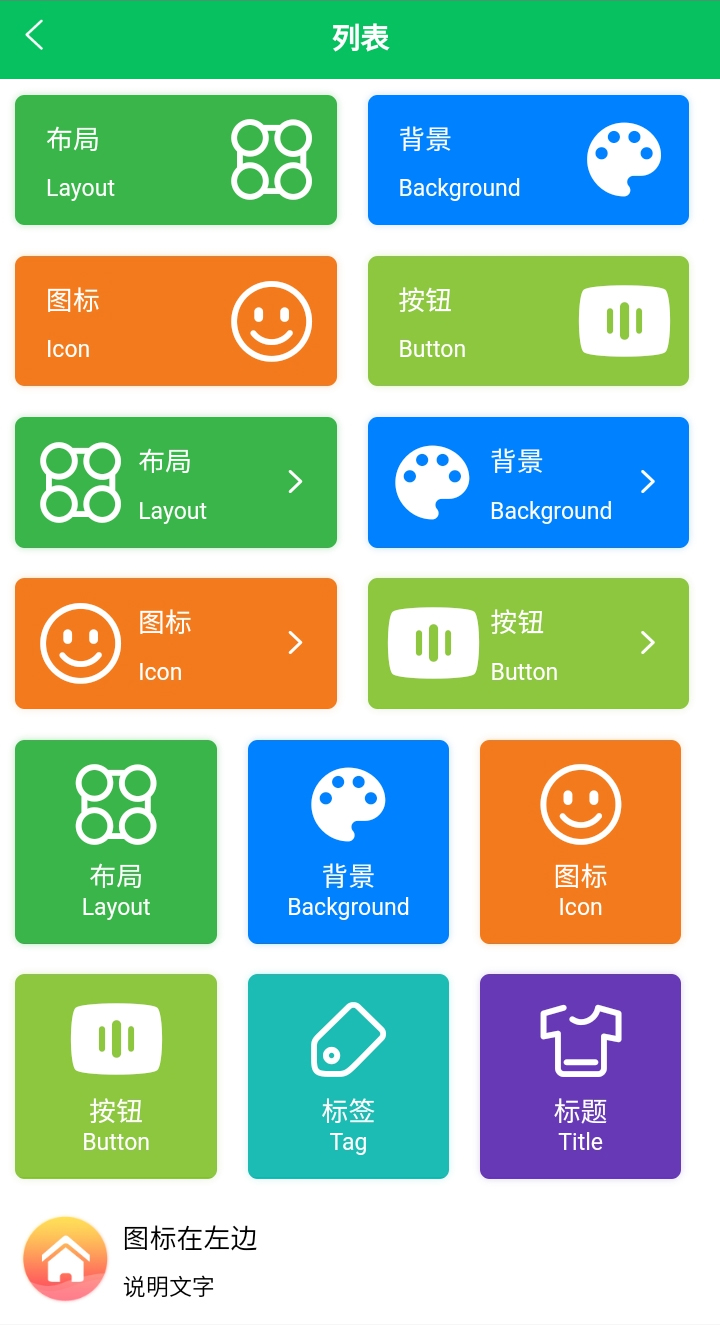
DIY官网可视化工具做好的可视化拖拽开发工具无须编程、零代码基础、所见即所得设计工具支持轻松在线可视化导出微信小程序、支付宝小程序、头条小程序、H5、WebApp、UNIAPP等源码 支持组件库,高颜值,卡片,列表,轮播图,导航栏,按钮,标签,表单,单选,复选,下拉选择,多层选择,级联选择,开关,时间轴,模态框,步骤条,头像,进度条等 感谢colorui、uniapp等第三方组件库的支持 丰富的按钮点击事件供选择
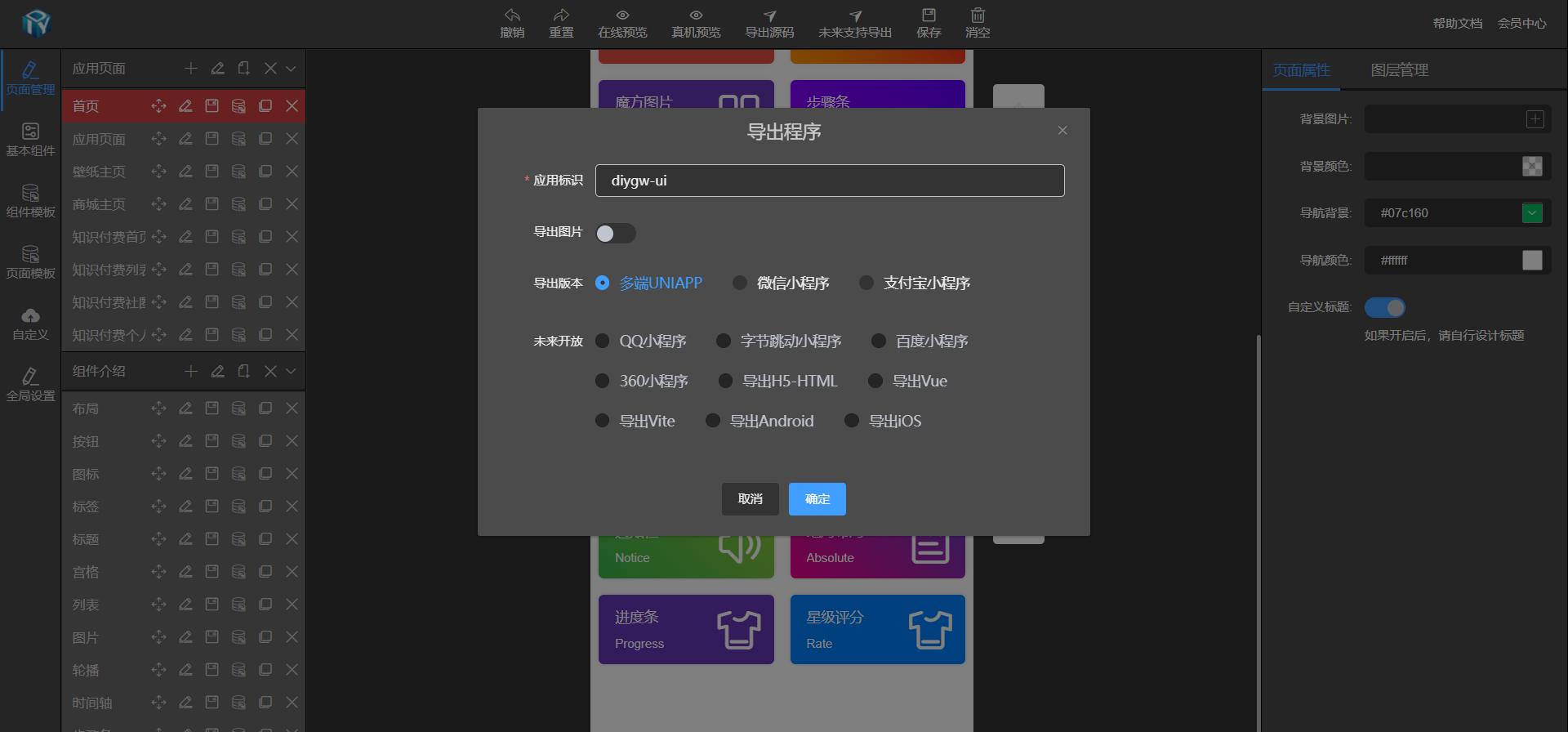
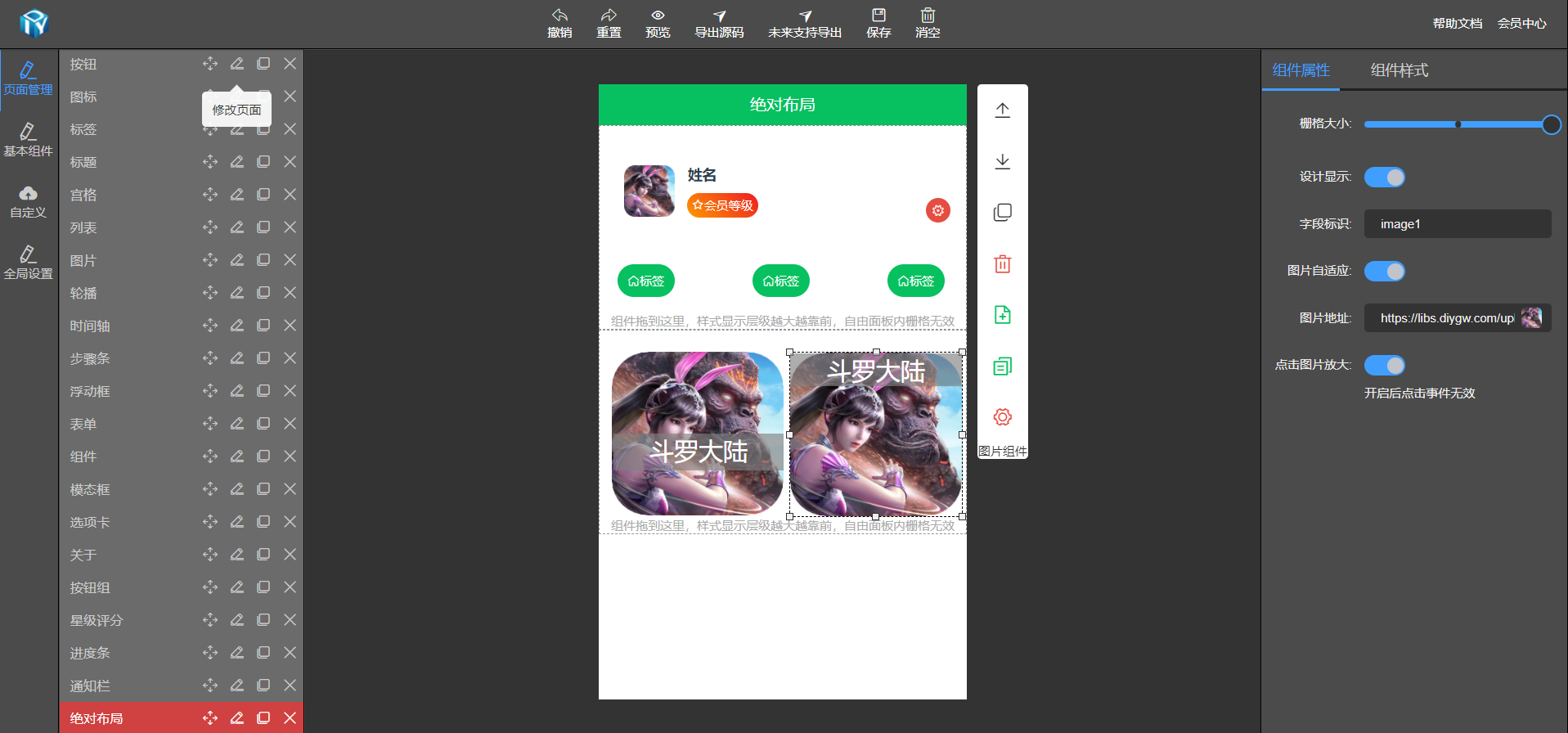
一个基于Vite + Vue3 的前端界面可视化设计器,可以让你直接在浏览器上创建交互式布局和像素完美的设计元素,并且不用编写一行代码,前端小白可以直接拖拽生成前端代码。这是一个在线可视化前端原型设计工具,提供了丰富的组件库,你可以用它卡片、列表、轮播图、导航栏、按钮、标签、表单、单选、复选、下拉选择、多层选择、级联选择、开关、时间轴、模态框、步骤条、头像、进度条、动态通知栏、进度条、星级评分等组件拖拽布局,生成项目原型,设计好的可以一键生成Vue代码、Uniapp代码、微信小程序原生代码、支付宝原生小程序代码、头条原生小程序代码、百度原生小程序代码等
相当设计一次打通需求产品人员+UI设计人员+软件开发人员。轻松导出各端代码,根据自己的需要导出不同类型的源码,快速上线。
丰富的按钮点击事件供选择 在线演示例子:组件库演示 https://uniapp.diygw.com
扫码体验
在线演示例子:仿应用市场例子 https://uniapp.diygw.com/app/#/
扫码体验






















 在线咨询
在线咨询