可视化一站式婚庆网站顶部幻灯片设计,后台可视化设计幻灯片表单,编辑页面,幻灯片页面详情,前后台展示幻灯片。
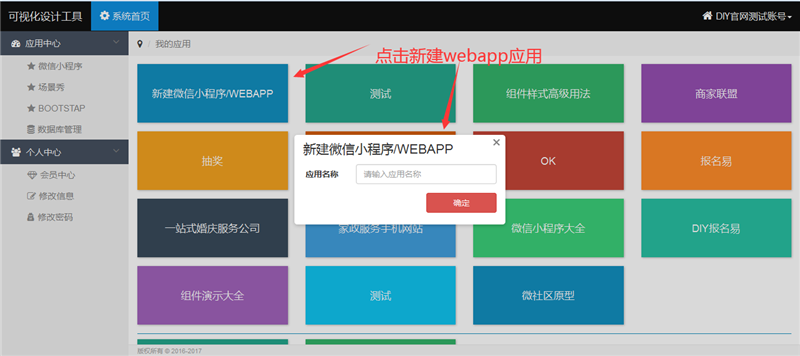
点击新建webapp应用


以官网婚庆公司模板为案例

设计幻灯片后台数据
点击设计后台,进行幻灯片后台设计

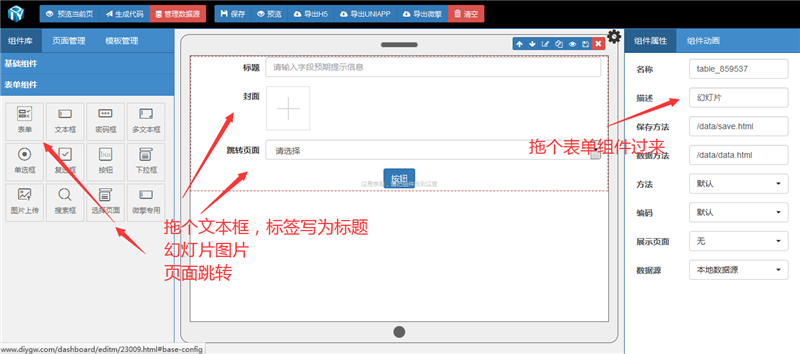
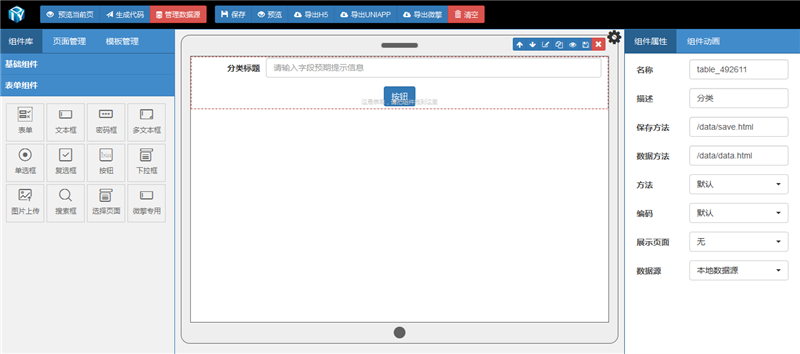
找到表单组件,将表单组件拖过来,
右边组件属性改成幻灯片,为了多表单时好区分,拖个标题组件,封面组件进表单里。

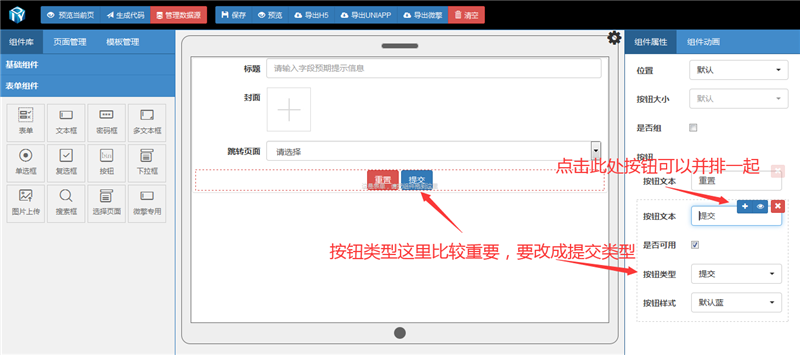
多个按钮如果并排一起,移至按钮属性区,点+号进行新增,按钮类型此处比较重要,按钮类型要改成提交


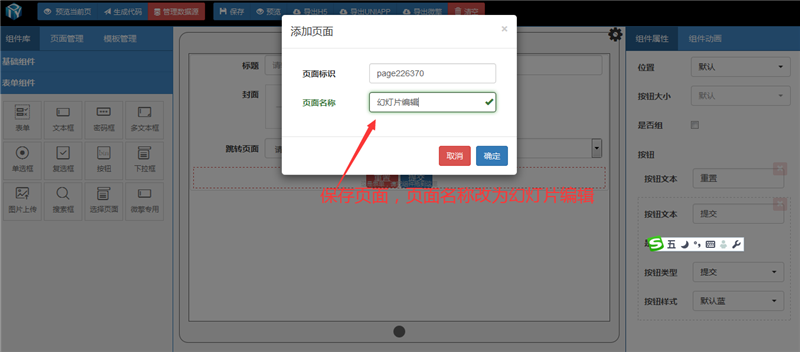
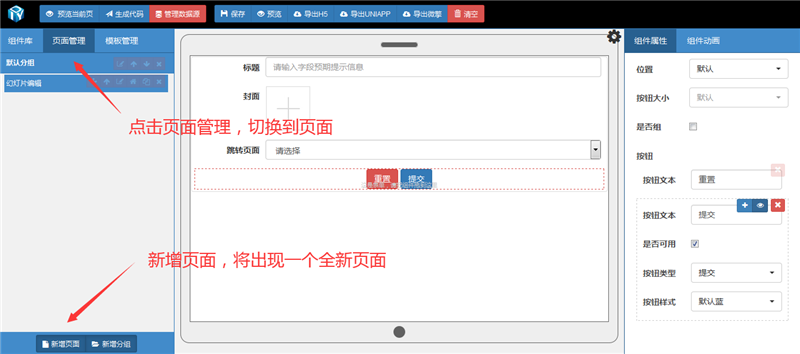
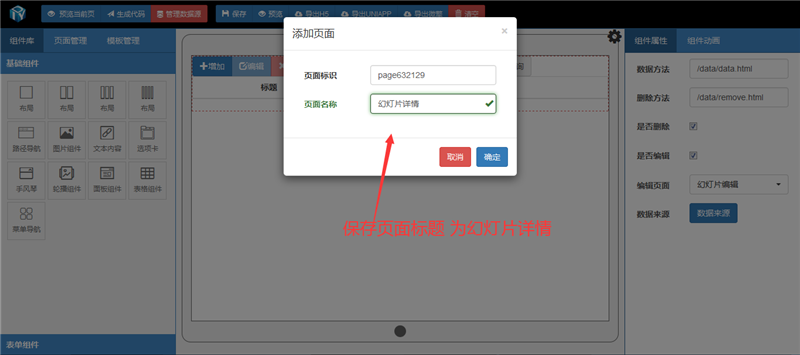
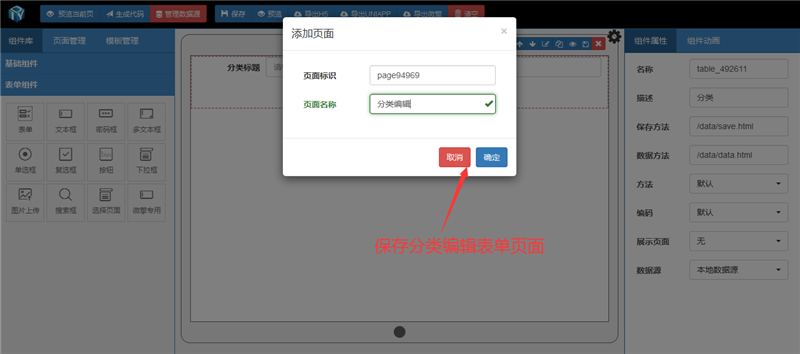
页面管理,切换到页面,点击底部新增页面按钮,将出现一个全新的页面

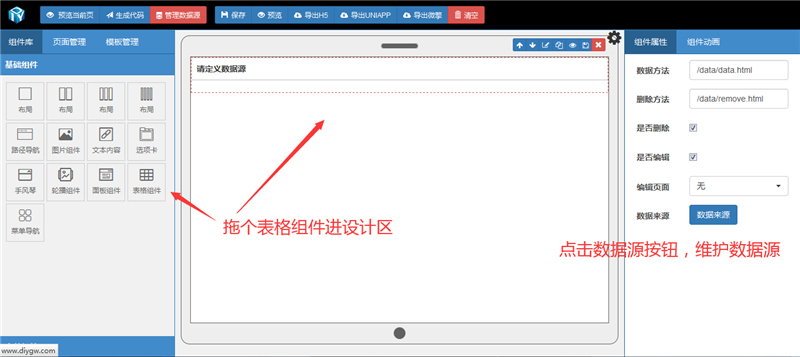
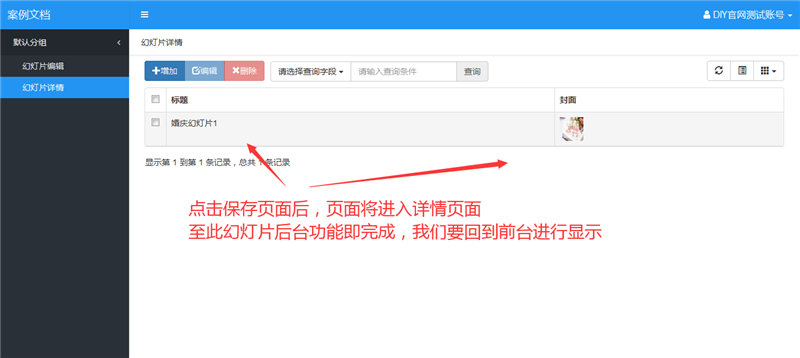
拖动表格组件进设计区,设计数据源

选择要显示的字段,其中封面显示类型改为图片

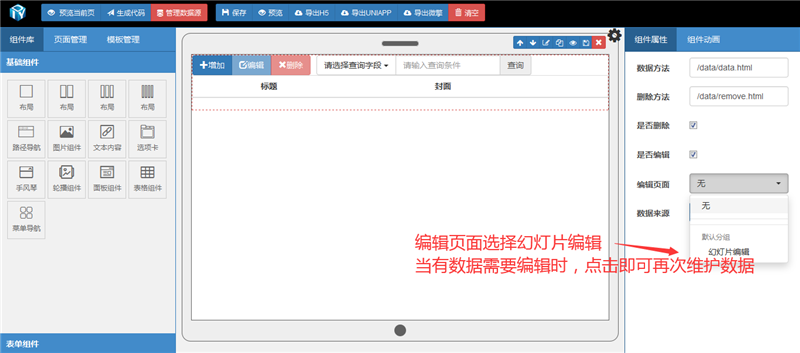
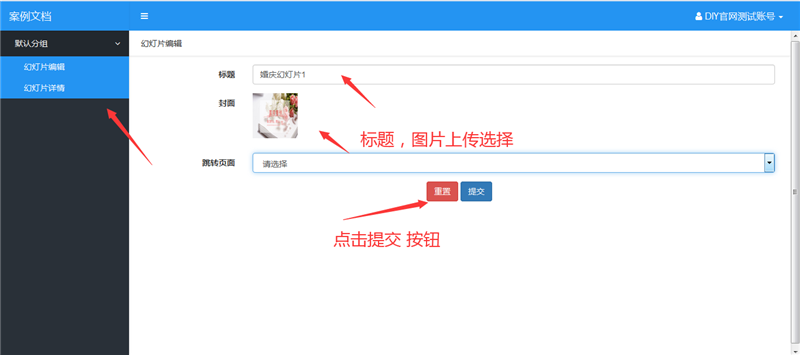
回到表单组件,编辑页面选择幻灯片编辑


切换回幻灯片编辑,展示页面显示幻灯片详情




回到手机端设计幻灯片

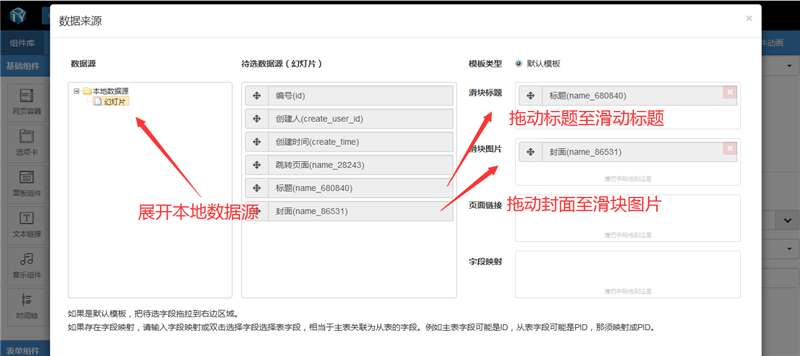
找到是否远程,选中,点击选择数据源按钮

展开本数据源,拖动标题至没动标题,封面至滑块图片



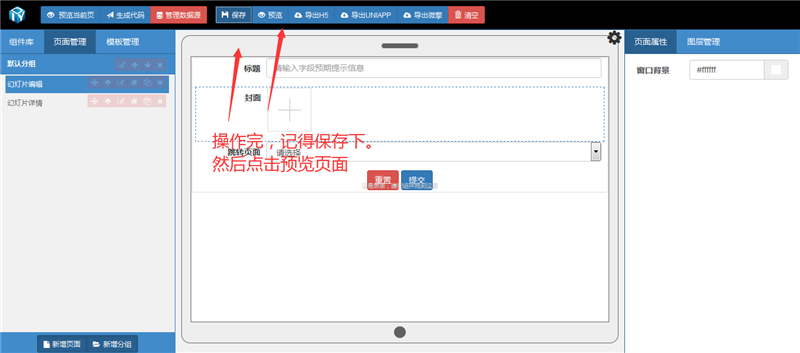
预览页面

点击预览按钮后,将会加载刚才后台展示的图片,到此顶部幻灯的设计完成.
 在线咨询
在线咨询