动态数据管理是一款表单设计和数据管理工具,通过简单拖拽操作就可快速地创建各种表单。创建好的表单可以当作前端微信小程序或H5 WebAPP页面动态数据展示。
你可以轻松创建出一个万能的表单,表单的数据根据你的需求给你足够想像的空间来展示。
手机端目前九宫格,滑块列表,图文列表等有数据源的能力,用户可以根据需求自定义数据源。
以九宫格小程序后台加载数据为例:
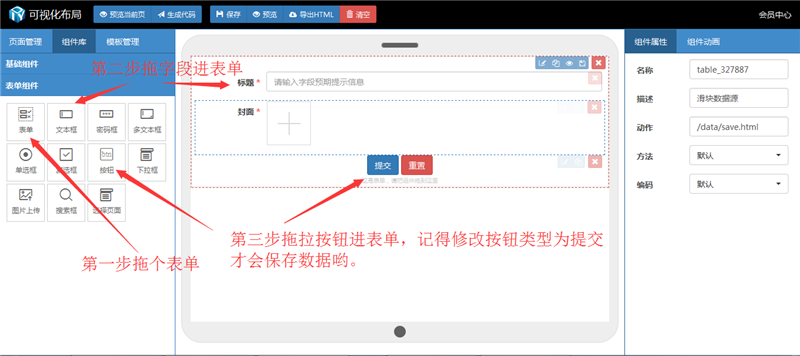
1、自定义表单/自定义数据源
- 创建表单拖拉表单进设计器
- 用户拖拉自己所需要字段
- 增加按钮记得增加提交按钮
- 在线预览然后保存数据

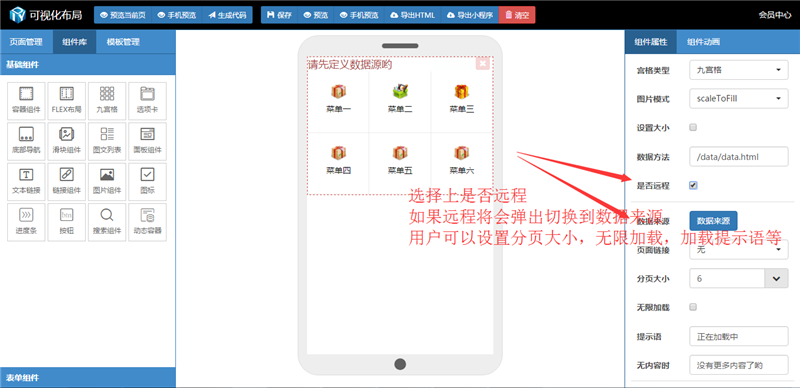
2、选择数据源
- 选择上是否远程,如果远程切换来数据来源,用户可以设置分页大小,无限加载,加载提示语等。
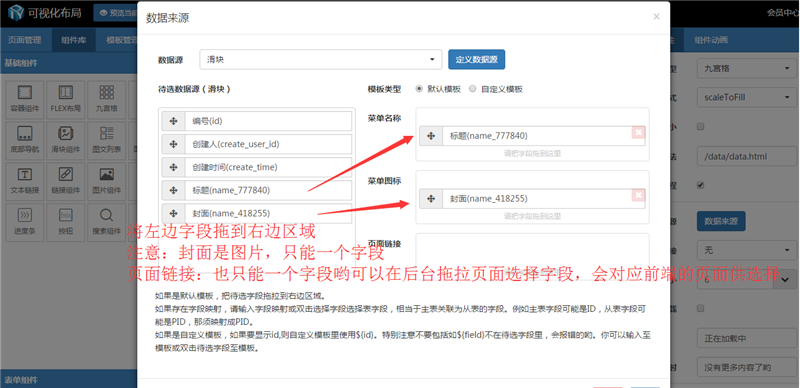
- 弹出框后选择后台定义的数据源,如果是默认模板,把待选字段拖拉到右边区域。
- 注意拖拉时由于封面跟链接只能为一个字段哟,其中页面字段用户可以在后台定义时选择反页面选择字段。
- 如果存在字段映射,请输入字段映射或双击选择字段选择表字段,相当于主表关联为从表的字段。例如主表字段可能是ID,从表字段可能是PID,那须映射成PID。
- 如果是自定义模板,如果要显示id,则自定义模板里使用${id}。特别注意不要包括如${field}不在待选字段里,会报错的哟。你可以输入至模板或双击待选字段至模板。



记得确定保存,然后在预览,即可在线加载数据了哟。
至此动态数据源的一个例子就出来了是不是这么简单,当然你也可以导出小程序来看看,同样是支持的哟。
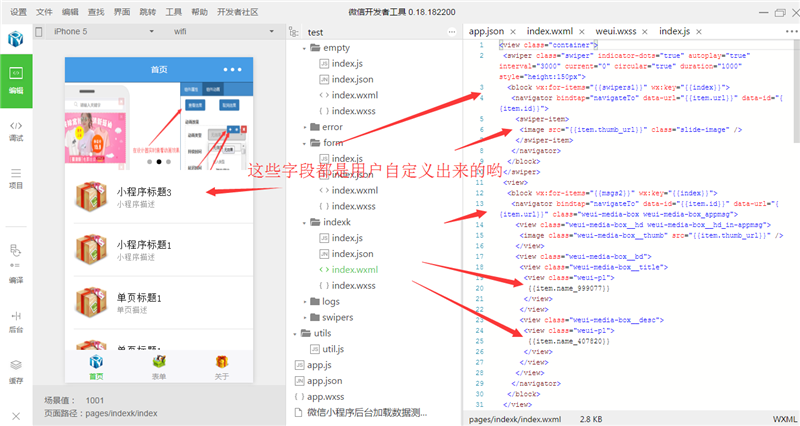
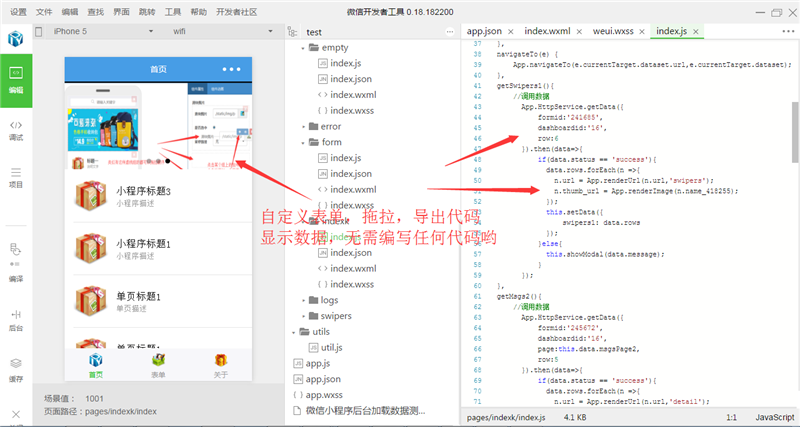
3、小程序导出代码可以在线预览哟
导出代码已经支持从后台数据库交互取数,而且实现了小程序无限加载的功能,无需编写任何一行代码,是不是很强大呢。


如果需要此代码,点击加群下载微信小程序QQ群:217549678
 在线咨询
在线咨询