1、必须请多种专业技术人员参与。
2、编写HTML枯燥乏味,又容易出错。
3、相似的网页结构重复编写。
4、……
DIY官网可视化设计器允许你通过可视化的操作界面,仅仅依靠拖拽操作,即可编排出漂亮的网页。支持随时预览,完全所见即所得。通过DIY官网可视化设计器,你可以:
1、不用请专业人员,你自己完全搞定网页设计(微信小程序)。
2、可视化操作,就像搭积木一样简单,易用。
3、相同的功能(比如幻灯片)封装成组件,只要拖到页面上,就支持所有动画效果。
4、……
使用DIY官网可视化设计器制作网页,是网页制作模式的革命!
功能面板
整个设计器分为三个面板,分别是左侧功能面板、右侧属性设置面板和中间设计面板。
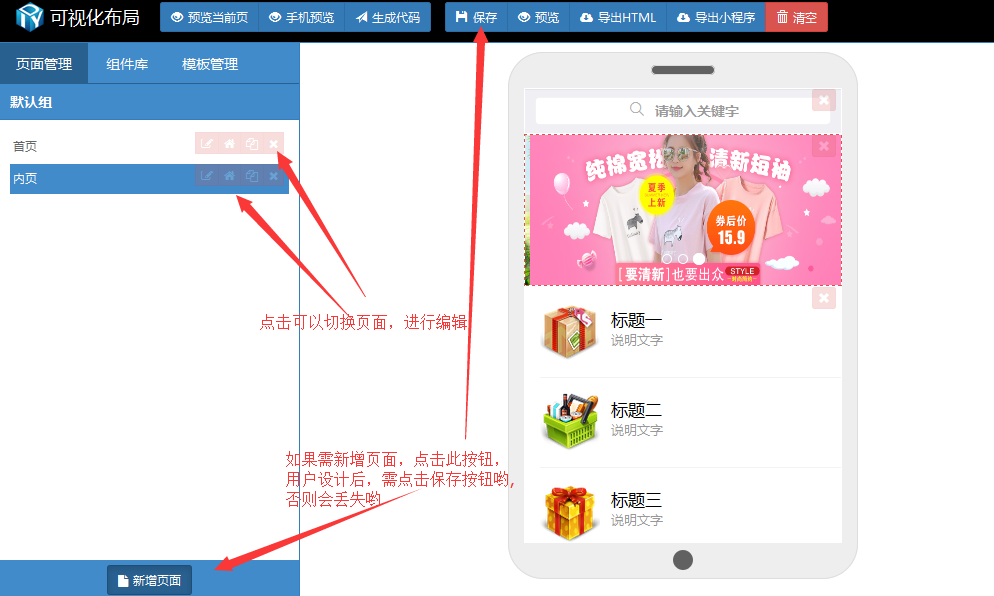
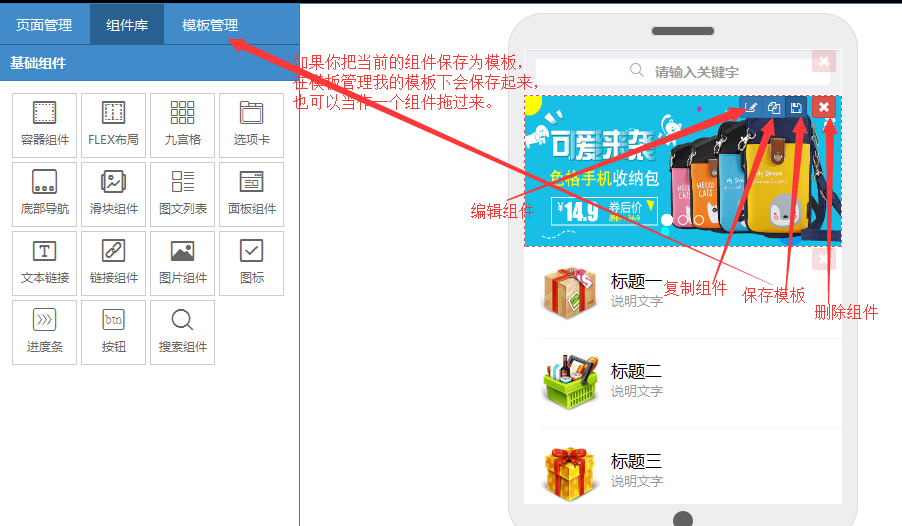
左侧功能面板
左侧面板包括页面管理,组件库,模板管理
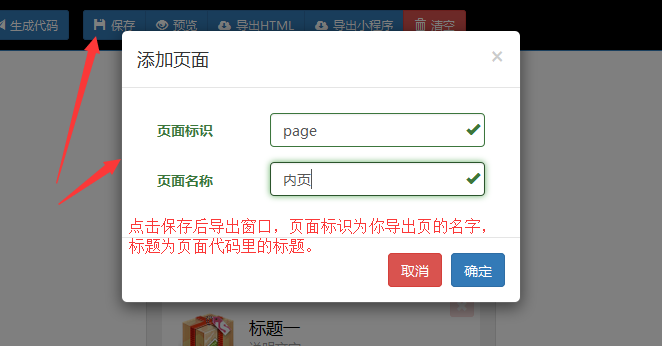
用户进入选择组件库把组件拖拉到中间设计器后,点击头部的保存按钮保存页面。
如果用户想新站页面,在页面管理的最下方点击新增页面,设计器自动清空,此时用户可以继续拖拉组件然后保存会再次导出保存页面。
如果用户有多个页面,直接点击页面就可以切换设计。



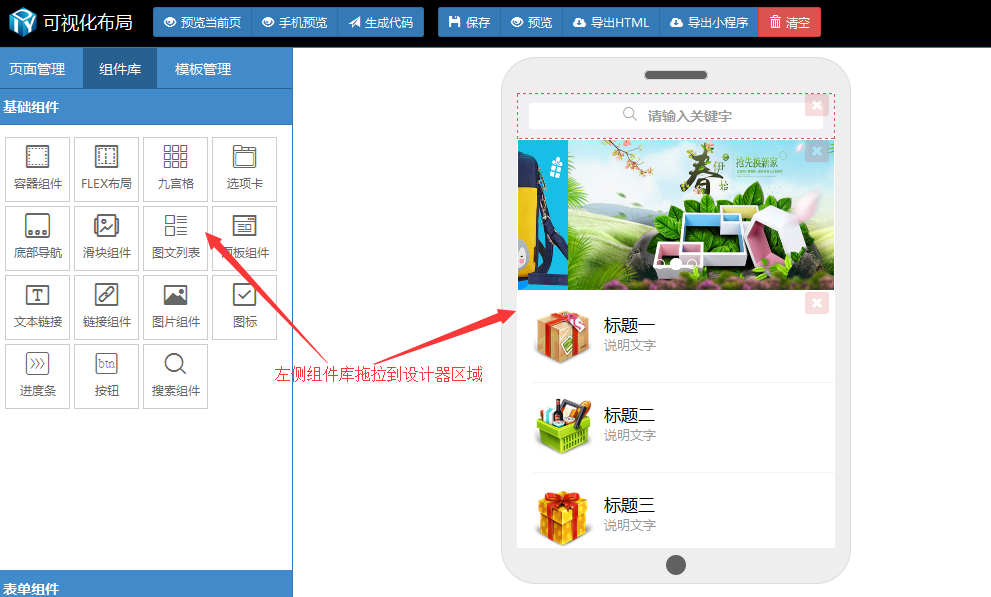
中间设计面板
用户从左侧拖拉过的组件可以拖动到任意你想拖动的位置,如果对目前排放的位置不满意,你可以再次上下左右拖动调整顺序。



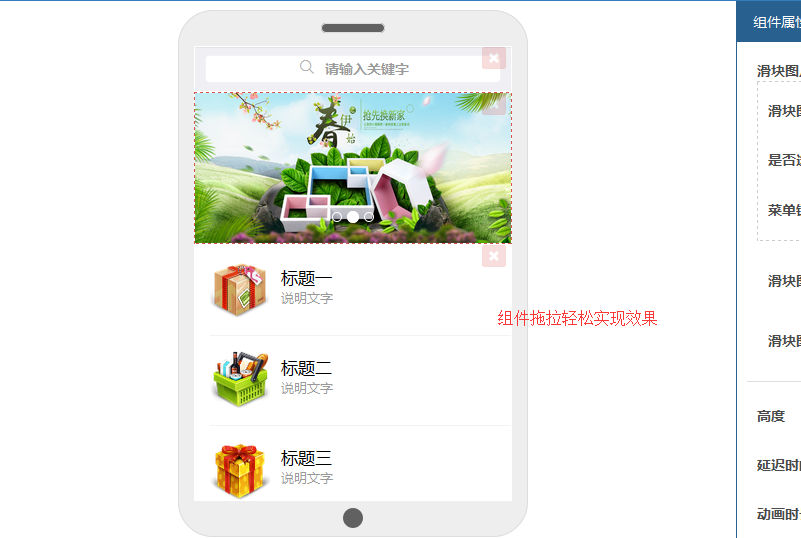
左侧面板可能包括组件属性,组件样式,组件动画
组件属性是决定了你组件展示初始的条件,组件样式是如果对目前样式进行修改,组件动画可以设置组件多个动画效果的集合(目前导出小程序不支持动画)。

 在线咨询
在线咨询